2022년 3월 14일에 macOS Monterey 12.3 및 iPad OS, iOS 15.4가 출시되었고, 동시에 Safari가 새로운 버전 15.4로 업데이트 되었다.

Google Chrome이나 Firefox에 선행 탑재되어 있는 다수의 기능들이 추가되었고, 동적으로 변화하는 뷰포트의 크기에 따라 요소의 높이를 결정하는 dvh라고 하는 새로운 지정 방법등의 기능이 다른 브라우저에 앞서 탑재되었다.
◆ img 요소에 lazy loading 기능이 탑재
img 요소에 "loading="lazy"" 속성을 부여함으로써, "부근에 스크롤 할 때까지 이미지를 읽지 않는다"라고 하는 지연 읽기 기능을 이용할 수 있게 되었다.
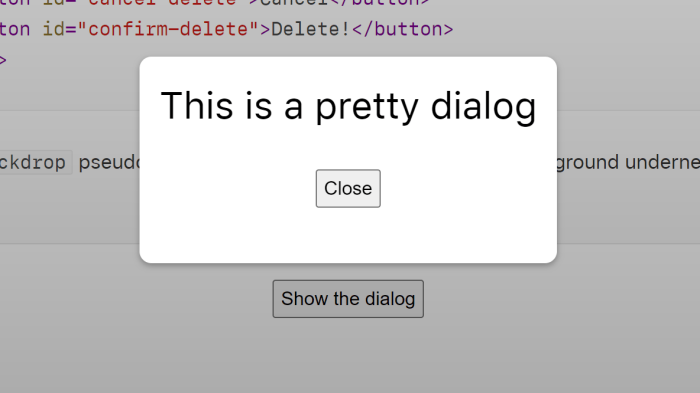
◆ dialog 요소와 ":back drop" 의사 요소가 지원됨
화면 내에 대화상자 및 하위 창을 띄우는데 이용 가능한 "dialog" 요소들이 지원. 동시에 대화상자를 표시 했을 때의 배경색을 지정할 수 있는 "::back drop"의사요소도 지원되고 있다. 이러한 기능을 이용하면, 아래의 이미지와 같은 다이얼로그를 간단하게 표시하는 것이 가능하다.

◆ CSS로 캐스케이드 레이어 지원
CSS를 레이어별로 배치함으로써, CSS가 중복 적용될 경우의 우선순위를 알기 쉽게 정리할 수 있는 구조 인 "캐스케이드 레이어"가 지원.
◆ : has() 유사클래스 지원이 추가됨
"자 img 요소를 가지는 a 태그"나 "직후에 dt 태그가 오는 dt태그" 등 다른 요소를 얽힌 셀렉터를 기술할 수 있게 된다.
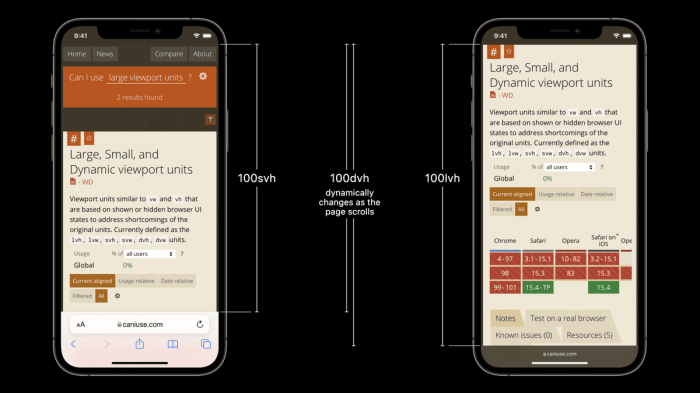
◆ 새로운 "높이" 기준이 추가
스마트폰은 화면 공간이 한정되어 있기 때문에, Safari에서는 페이지 열람 중에 내비게이션 바를 작게 축소하여 콘텐츠를 더 큰 화면으로 볼 수 있게 되어 있다. 그러한 "동적으로 뷰 포토의 사이즈가 변화" 했을 때의 레이아웃을 간단하게 하기 위해서, Safari 154에서는 화면의 높이를 기준으로 요소의 높이를 결정할 수 있는 종래의 "vh"와 함께 "svh", "lvh", "dvh"라고 하는 3개의 지정 방법이 추가되었고, svh는 뷰포트의 최소 크기이고, lvh는 최대 크기, dvh는 현재 뷰포트 크기를 보여준다.

덧붙여 옆의 사이즈를 지정하는 "vw"에도 "svw", "lvw", "dvw"가 실장되어 있는 것 외에 vmin이나 vmax에 대응하는 "svmin", "svmax", "lvmin", "dvmax" 등의 지정도 가능하게 되어있다.
◆ "accent-color"가 지원
체크 박스나 라디오 버튼의 "체크를 하는 부분"의 색상을 변경할 수 있게 되었다.
◆ 그라데이션의 천이가 개선
도중에 탁한 색이 되어 있던 것을 수정했다고 한다.
◆ "font-palette" 지원
몇 가지 종류가 포함되어 있는 컬러 폰트에서 어떤 색을 이용할지를 지정하는 font-palette 속성을 이용할 수 있게 되었다.
◆ 새로운 Web API 기능 탑재
복수의 탭간에 통신할 수 있는 기능의 "BroadcastChannel"이 실장되어, 탭간에 로그인 상태등을 동기 가능하게 된 것 외, 자원에의 액세스를 관리하는 "WebLocks API"가 서포트되었다.
또 window.scroll() window.scrollTo() window.scroll By() 옵션으로 "behavior"를 설정함으로써 스크롤 동작을 변경할 수 있게 됐다는 것.
덧붙여 Safari 15.4에서는 상기 이외에, JavaScript의 함수나 확장기능으로 이용할 수 있는 API가 새롭게 서포트되었고, 모든 변경점에 대해서는 공식 페이지의 패치 노트에 기재되어 있다.
